
HTML+CSS
HTML
基本结构:
<html>
<head>
<meta charset=“UTF-8”>
<title></title>
</head>
<body>
</body>
</html>排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排版</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<p>我是一个段落</p>
<div></div>
</body>
</html>- <div>标签没有实际的用处,CSS中用的多
- h1~h6标签不能相互嵌套
- <p>标签中不能出现<h1>~<h6>标签、<div>、<p>
语义化标签
概念:
用特定的标签,去表达特定的含义。原则:
标签的默认效果不重要 (后期可以通过 CSS 随便控制效果) ,语义最重要!举例: 对于 h1 标签,效果是文字很大 (不重要),语义是网页主要内容 (很重要)
优势:
代码结构清晰可读性强
有利于 SEO (搜索引擎优化)
方便设备解析 (如屏幕阅读器、盲人阅读器等)
块级元素与行内元素
块级元素:独占一行
<marquee>
<h1>
<p>
<div>
行内元素:不占一行
- <input>
规则:
块级元素 中能写 行内素和 块级元素 (简单记: 块级素中几乎什么都能写)
行内元素 中能写 行内元素,但不能写 块级元素
一些特殊的规则:
h1~h6 不能互相嵌套
p 中不要写块级元素
我们以后还会学到一些特殊的规则,但不会很多。
文本标签
- 用于包裹:词汇、短语等
- 通常写在排版标签里面
- 排版标签更宏观 (大段的文字) ,文本标签更微观 (词汇、短语)
- 文本标签通常都是行内元素
常用的:
| 标签名 | 标签语义 |
|---|---|
| em | 要着重阅读的内容 |
| strong | 十分重要的语气 |
| span | 没有语义,用于包裹短语的通用容器 |
图片
| 标签名 | 标签语义 | 标签属性 | 单/双标签 |
|---|---|---|---|
| img | 图片 | src:图片路径 alt:图片描述 width:图片宽度,单位是像素 height:图片高度(px) | 是 |
- 像素 ( px )是一种单位,学到 CSS 时,我们会详细讲解
- 尽量不同时修改图片的宽和高,可能会造成比例失调。
- 暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道: 块、行内)。
- alt 属性的作用:
- 搜索引擎通过 alt 属性,得知图片的内容 – 最主要的作用
- 当图片无法展示时候,有些浏览器会呈现 alt 属性的值
- 盲人阅读器会朗读 alt 属性的值
常见的图片格式
jpg格式:概述:扩展名为
jpg或jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图
使用场景:对图片细节没有极高要求的场景,例如: 网站的产品宣传图等。-- 该格式网页中很常见。
png格式:概述:扩展名为.png,是一种无损的压缩格式,能够更高质量的保存图片
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图
使用场景:
- 想让图片有透明背景
- 想更高质量的呈现图片,例如:公司logo图、重要配图等
bmp格式:概述:扩展名为 bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图
使用场景: 对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
gif格式:概述: 扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整
主要特点:支持的颜色较少、支持简单透明背景、支持动态图
使用场景:网页中的动态图片
webp格式:概述: 扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点: 具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题
使用场景: 网页中的各种图片。
base64格式:- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开
- 原理: 把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用: 直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
超链接
| 标签名 | 标签语义 | 常用属性 |
|---|---|---|
| a | 超链接 | href:要跳转的具体位置;target:跳转时如何打开界面 |
<a href= "网址" target="_blank">超链接的文字</a>//跳转另一个界面页面
<a href= "网址" target="_self">超链接的文字</a>//跳转当前页面注意:
- 代码中的多个空格、多个回车,都会被浏览器解析成一个空格
- a标签是行内元素,a元素可以包裹出他自身外的任何元素
跳转到锚点
设置锚点
<!-- 方式一:a标签+name--> <a name = "test1"></a> <!-- 方式二:其他标签配合id属性--> <h1 id="test2">这是第一个位置</h1>注意点:
- 具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点
- name 和 id 都是区分大小写的,且 id 最好别是数字开头
跳转锚点
<!--跳转到Test1锚点--> <a href="#test1">去test1锚点</a> <!--跳转到页面顶部--> <a href="#"></a> <!--跳转到其他页面的锚点--> <a href = "demo.html#test1"></a> <!--刷新页面--> <a href=">刷新页面</a>
列表
有序列表
<ol>
<li>列1</li>
<li>列2</li>
<li>列3</li>
</ol>无序列表
<ul>
<li>列1</li>
<li>列2</li>
<li>列3</li>
</ul>自定义列表
<dl>
<dt>Title_1</dt>
<dd>content_1</dd>
</dl>列表嵌套
<ul>
<li>中国</li>
<li>
<span>
<ul>
<li>江苏省</li>
<li>
<span>
<li>
邳州市
</li>
</span>
</li>
</ul>
</span>
</li>
</ul>表格
包括:表格标题、表格头部、表格主体、表格脚注
<table border="1">
<!-- 表格标题 -->
<caption>标题</caption>
<!-- 头部 -->
<thead>头部</thead>
<tr>
<th>属性1</th>
<th>属性2</th>
<th>属性3</th>
<th>属性4</th>
</tr>
<!-- 主体 -->
<tbody>主体</tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
<td>内容4</td>
</tr>
<!-- 脚注 -->
<tfoot>脚注</tfoot>
</table>
常用属性
| 标签名 | 标签语义 | 常用属性 |
|---|---|---|
| table | 表格 | width:设置表格宽度height:设置表格最小宽度,表格最终高度可能比设置的值大boder:设置表格边框高度cellspacing:设置单元格之间的间距 |
| thead | 表格头部 | height:设置表格头部高度align:设置单元格的水平对齐方式left:左对齐、center:中间对齐、right:右对齐valign:设置单元格的垂直对齐方式:top:顶部对齐、middle:中间对齐、bottom:底部对齐 |
| tbody | 表格主体 | 属性与Thread相同 |
| tr | 行 | 属性与Thread相同 |
| tfoot | 表格脚注 | 属性与Thread相同 |
| td | 普通单元格 | width:设置单元格的宽度,同列所有单元格全都受影响heigth:设置单元格的高度,同行所有单元格全懂受影响align:设置单元格的水平对齐方式rowspan:设置要跨的行数colspan:设置要跨的列数 |
| th | 表头单元格 | 属性与td相同 |

表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://baidu.com/s">
<input type="text" name="wd">
<button>去百度搜索</button>
</form>
</body>
</html>| 标签名 | 标签语义 | 常用属性 |
|---|---|---|
| form | 表单 | action:用于提交表单的提交地址target:用于控制表单提交后,如何打开页面:_self:在本窗口打开、_blank:在新窗口打开 |
| input | 输入框 | type:设置输入框的类型,text表文本name:用于提交数据的名字 |
| buttom | 按钮 | 暂无 |
常用表单控价
文本
<input type = "text">name:数据的mingcheng
value:输入框的默认输入值
maxlength:输入框的最大长度
密码
<input type="password">name:数据的名称
value:输入框的默认值
maxlength:输入框输入的最大长度
单选框
<input type="radio" name = "sex" value = "male">男 <input type="radio" name = "sex" value = "famale">女name:数据的名称的
name属性值要保持一致value:提交的数据值
checked:让该单选按钮默认选中
复选框
<input type="checkbox" name = "bobby" value = "smoke">抽烟 <input type="checkbox" name = "bobby" value = "drink">喝酒name:数据的名称
value:提交的数据值
checked:让该复选框默认选中
隐藏域
<input type = "hidden" name = "tag" value="100">用户不可见的一个输入区域,作用是:提交表单的时候,携带一些固定的数据
name:指定数据的名称value:指定真正提交的数据提交按钮
<input type = "submit value = “点我提交表单"> <button>点我提交表单</button>button标签type属性的默认值是submitbutton不要指定name属性input标签编写的按钮,使用value属性指定按钮文字
重置按钮
<input type = "reset" value = "点我重置"> <buttom type = "reset">点我重置</buttom>buttom不指定name属性input标签编写的按钮,使用value属性指定按钮文字
普通按钮
<input type = "button" value="普通按钮"> <button type="button">普通按钮</button>普通按钮的
type值为button,默认为submit,记得更改文本域
<textarea name = "msg" rows = "2" cols = "3">这里是文本域</textarea>rows:行数cols:列数
下拉框
<select name="from"> <option value = "黑">黑龙江</option> <option value = "苏">江苏</option> </select>name:指定数据的名称option:设置value属性,如果没有value属性,提交的数据是option之间的文字;如果设置了value属性,提交的数据是value的值option标签设置了selected属性,表示默认选中
框架标签
| 标签名 | 功能和语义 | 属性 |
|---|---|---|
| iframe | 框架 | name:框架的名字,可以与target属性配合width:框架的高度height:框架的高度frameborder:是否显示边框,值为0或1 |
用途:
- 在网页中嵌入广告
- 与超链接或表单的
target配合,展示不同的内容
CSS
CSS简介
- CSS(Cascading Style Sheets):层叠样式表
- CSS也是一种标记语言,用于给
HTML结构样式,例如:文字大小、颜色、元素宽高等等
CSS编写位置
行内样式
写在标签的
style属性中语法:
<h1 style = "color:red;font-size:60px;">I'm Lifetime Max</h1>行内样式表,只能控制当前标签的样式,对其他样式无效
内部样式
写在
HTML页面内部,将所有的CSS代码提取出来,单独放在<style>标签中语法:
<style> h1{ color:red; font-size: 40px; } </style><style>:标签理论上可以放在HTML的任何位置,但一般放在<head>标签中- 样式可以复用、代码结构清晰
问题:
- 并没有实现:结构与样式完全分离
- 多个
HTML页面无法复用样式
外部样式
写在单独的
.css文件中,随后在HTML文件中引用。语法:
新建一个拓展名为
.css的样式文件,把所有的CSS代码放在此文件中h1{ color:red; font-size: 40px; }在
HTML文件中引入.css文件<link rel = "stylesheet" href = "./xxx.css">
注意:
<link>标签要写在<head>标签中<link>标签属性说明:href:引入的文件路径rel:说明引入的文档与当前文档之间的关系
- 外部样式的优势:复用、结构清晰、可触发浏览器的缓存机制,提高访问速度,实现结构与样式的完全分离
样式表的优先级
优先级规则:行内样式>内部样式=外部样式
- 内部样式、外部样式,这二者的优先级相同,且:后面的会覆盖 前面的(简记:“后来者居上”)
- 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的 (简记:“后来者居上”)
分类 优点 缺点 使用频率 作用范围 行内样式 优先级最高 1. 结构与样式未分离
2. 代码结构混乱
3. 样式不能复用低 当前标签 内部样式 1. 样式可复用
2. 代码结构清晰1. 结构与样式未彻底分离
2. 样式不能多页面复用一般 当前页面 外部样式 1. 样式可复用
2. 代码结构清晰
3. 可触发浏览器的缓存机制
4. 结构与样式彻底分离需要引入才能使用 最高 多个页面
CSS语法规范
CSS语法由两部分构成:
- 选择器
- 声明块
代码风格
- 展开风格
- 紧凑风格
CSS基本选择器
基本选择器包括:
- 统配选择器
- 元素选择器
- 类选择器
id选择器- 交集选择器
统配选择器
作用:可以选中所有的
HTML元素语法:
* { 属性名: 属性值 }例如:
* { color: red; font-size: 40px; }
元素选择器
为页面中某种元素统一设置标签
语法:
与以上相类似例如:
h1 { color: orange; font-size: 10px; } p { color: red; font-size: 50px; }元素选择器无法实现差异化设置,例:以上的标签中,所有的
<p>标签样式相同
类选择器
作用:根据元素的
class值,选中某些元素语法:
.类名 { 属性名: 属性值; }例如:
.speak { color: red; } /*为选中的所有class值为speak的元素*/ .answer { color: black; }/*为选中的所有class值为answer的元素*/
id选择器
根据元素的
id属性值,来选中某个元素语法:
#id值 { 属性名: 属性值; }例如:
/*选中id值为earth的那个元素*/ #earth { color: red; font-size: 50px; }id属性值:尽量由数字、字母、下划线、短杠组成,以字母开头、区分大小写、中间不空格一个元素只能拥有一个
id属性,多个元素的id属性值不能相同一个元素可以同时拥有
id与class属性
CSS复合选择器
交集选择器
作用:选中同时符合多个条件的元素
语法:
选择器1 选择器2 选择器3 …n{}
例如:
p.beatufy { color: blue; } .rich.beauty{ color: green; }注意:
有标签名,标签名必须写在前面。
id 选择器、理论上可以作为交集的条件,但实际应用中几乎不用--因为没有意义
交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是p 元素又是 span 元素
用的最多的交集选择器是: 元素选择器配合类名选择器,例如: p.beauty 。
并集选择器
作用:选中多个选择器对应的元素,又称:分组选择器
语法:
与以上相似
多个选择器通过“,”连接,“,”的含义就是或
例子:
#peiqi, .rich, .beauty { font-size: 10px; width: 200px; }- 并集选择器,我们一般竖着写.
- 任何形式的选择器,都可以作为并集选择器的一部分
- 并集选择器,通常用于集体声明,可以缩小样式表体积
后代选择器
作用:选中指定元素中,符合要求的后代元素
语法:选择器1 选择器2 选择器3 …选择器n{} (先写祖先,后写后代)
以上语法中,选择器之间用空格隔开
例如:
/*选中ul中的所有li*/ ul li{ color: red; } /*选中ul中所有li中的a*/ ul li a { color: red; } /*选中类名为subject元素中的所有类名为font-end的li*/ .subject li.font-end { color: blue; }- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
- 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能p 中写 h1 ~ h6。
子代选择器
作用:选定指定元素中,符合要求的子元素(儿子元素)
子选择器又称:子选择器、子选择器
语法:选择器1> 选择器2>选择器3>…选择器n{}
选择器之间,用>隔开
例如:
/* div中的子代a的元素 */ div>a{ color: red; } /*类名为person的元素中子代a元素*/ .person>a{ color: red; }子代选择器,最终选择的是子代,不是父级
子、孙…统称为后代
兄弟选择器
相邻兄弟选择器
作用:符合条件的相邻兄弟元素
语法:
选择器1+选择器2{}div+p{ color:red; }
通用兄弟选择器
作用:选中指定元素后,符合条件的所有兄弟元素
语法:
选择器1~选择器2{ }div~p{ color:red; }
两种兄弟选择器,选中的是下面的兄弟元素
属性选择器
- 作用:选中属性值具有一定要求的元素
- 语法:
[属性名]:选中具有某个属性的元素[属性名="值"]:选中包含某个属性,且属性值等于指定值的元素[属性名^="值"]:选中包含某个属性,且属性值以指定的值开头的元素[属性名$ ="值"]:包含某个属性,且属性值以指定的值结尾的元素[属性名*="值"]:包含某个属性,属性包含指定值的元素
伪类选择器
- 作用:选中特殊状态的类
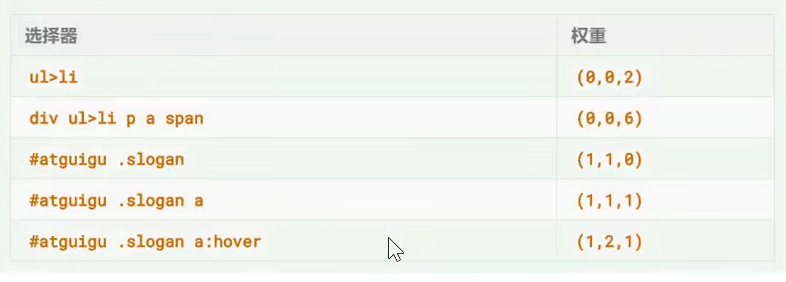
CSS选择器优先级
行内样式>id选择器>类选择器>元素选择器>统配选择器
样式的权重:(a,b,c)
a: ID 选择器的个数
b:类、伪类、属性 选择器的个数
c:元素、伪元素 选择器的个数
- 例如:

比较规则:按照从左到右的顺序,依次比较大小
特殊规则:
行内样式权重大于所有选择器
!important的权重,大于所有的样式
CSS三大特性
层叠性
如果发生了样式冲突,就按照(选择器优先级)进行样式的层叠
冲突:元素的同一个属性,被设置了不同的值
继承性
元素会自动拥有其父元素、或其祖先元素上所设置的某些样式
规则:优先继承离得近的
常见的可继承属性:
text-??、font-??、line-??、color…
优先级
!important>行内样式>id选择器>类选择器>元素选择器>统配选择器
CSS颜色 HEX或HEXA
HEX的原理同与RGB一样,依然是通过: 红、绿、蓝色 进行组合,只不过要用 6个数字,分成3组来表达
格式为: #rrggbb
每一个数字的取值范围是0~f,最大值是ff,最小值是00
CSS常用的字体属性
字体大小
属性名:
font-sizediv { font-size:20px; }
字体族
属性名:
font-familydiv { font-family: "Microsoft Yahei" }
字体风格
属性名:
font-style常用值:
normal: 正常italic:斜体oblique:倾斜
使用斜体,推荐使用
italic
字体的粗细
属性名:
font-size常用值:
关键词:
lighter:细normal:正常bold:粗bolder:很粗
数值:
100~1000且无单位,数值越大,字体越粗100~300等于lighter,400~500等于normal,600及以上等同于bold
语法:
div { font-weight: bold; } div { font-weight: 600; }
字体复合
- 属性名:
font,可以把上述字体合并成一个属性 - 规则
- 字体大小、字体族必须都写上
- 字体族必须是最后一位、字体大小必须是倒数第二位
- 各个属性之间,用空格隔开
字体颜色
- 属性名:
color - 可选值:
- 颜色名
rgb或rgbaHEX或HEXA(十六进制)HSL或HSLA
文本间距
- 字母间距:
letter-spacing - 单词间距:
word-spacing(通过空格识别此) - 属性值为像素(px),正值间距增大,负值间距缩小
文本修饰
属性名:
text-decoration可选值:
none: 无修饰线(常用)underline: 下划线overline: 上划线line-through: 删除线
可搭配如下值使用:
dotted: 虚线wavy: 波浪线
div { text-decoration: overline dotted green; }
文本缩进
属性名:
text-indent属性名:
CSS中的长度单位,mm,cm,pxdiv { text-indent: 40px; }
文本水平对齐
- 属性名:
text-align - 常用值:
left: 左对齐(默认值)right: 右对齐center:居中对齐
行高
属性名:
line-height可选值:
normal: 由浏览器根据文字大小决定的一个默认值- 像素(px)
- 数字:参考自身
font-size的倍数 - 百分比:参考自身
font-size的百分比
由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
div { line-height: 90px; }
垂直对齐
- 属性名:
vertical-align - 作用:用于指定同一行元素之间,或表格单元格内文字的垂直对齐方式
- 常用值:
baseline(默认值):使元素的基线与父元素的基线对齐top:使元素的顶部与其梭子行的顶部对齐middle:使元素的中部与其父元素的基线加上父元素的字母x的一般对齐bottom:使元素的底部与其所在行的底部对齐
列表属性
可作用于ul、ol、li元素
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
| list-style-type | 设置列表符号 | none:不显示前面的标识(常用)square:实心方框disc:圆形decimal:数字lower-roman:小写罗马字upper-roman:大写罗马字lower-alpha:小写字母upper-alphe:大写字母 |
| list-style-position | 设置列表符号的位置 | inside:在li的里面outside:在li的外面 |
| list-style-image | 自定义列表符号 | url |
| list-style | 符合属性 | 没有数量、顺序的要求 |
表格属性
| 属性名 | 功能 | 属性值 |
|---|---|---|
boder-width | 边框宽度 | CSS中可用的长度值 |
boder-color | 边框颜色 | CSS中可用的颜色值 |
boder-style | 边框风格 | none:默认值solid:实线dashed:虚线dotted:点线double:双实线 |
boder | 边框复合属性 | 没有数量、顺序的要求 |
表格独有的属性
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
table-layout | 设置列宽度 | auto:自动,列宽根据内容计算fixed:固定列宽、平局分 |
boder-spacing | 单元格间距 | CSS中可用的长度值(边框不合并) |
boder-collapse | 合并单元格边框 | collapse:合并separate:不合并 |
empty-cells | 隐藏没有内容的单元格 | show: 显示hide: 隐藏单元格不合并 |
caption-side | 设置表格标题位置 | top:上面(默认)bottom:下 |
CSS背景属性
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
background-color | 设置背景颜色 | 符合CSS中颜色规范的值默认图片颜色是 transparent |
background-image | 设置背景图片 | url(图片的地址) |
background-repect | 设置背景重复方式 | repect:重复,铺满整个元素,默认值。repect-x:只在水平方向重复repect-y:只在垂直方向重复no-repect:不重复 |
background-position | 设置背景图位置 | 通过关键字设置位置: 水平: left、center、right垂直: top、center、bottom如果只写一个值,另一个方向的值去 center通过长度指定坐标位置: 以元素左上角,为坐标原点,设置图片左上角的位置。两个值,分别是 x坐标和y坐标。只写一个值,会被当做 x坐标,y坐标取center |
background | 符合属性 | 没有数量和顺序的要求 |
鼠标相关的属性
| CSS属性名 | 功能 | 属性值 |
|---|---|---|
cursor | 设置鼠标光标的样式 | pointermovetextcrosshairwaithelp |
盒子模型
CSS长度单位
px:像素em:相对元素font-size的倍数rem:相对更字体大小,HTML标签就是根%:相对父元素计算。
元素的显示模式
块元素(block)
又称块级元素
特点:
- 在页面中独占一行,从上到下排列
- 默认元素:撑满父元素
- 默认高度:由内容撑开
- 可以通过CSS设置宽高
行内元素(inline)
又称:内联元素
特点:
- 在页面中不独占一行,一行中不能容下行内元素,会在下一行继续从左到右排列
- 默认宽度:由内容撑开
- 默认高度:有内容撑开
- 无法从CSS设置宽高
行内块元素(inline-block)
又称:内联块元素
特点:
- 在页面中不独占一行,一行中不能容下的行内元素,会在下一行继续从左到右排列
- 默认宽度:由内容撑开
- 默认高度:有内容撑开
- 可以通过CSS设置宽高
总结各元素的显示模式
块元素
- 主题结构标签:<html>、<body>
- 排版标签:<h1>~<h6>、<hr>、<p>、<pre>、<div>
- 列表标签:<ul>、<ol>、<li>、<dl>、<dt>、<dd>
- 表格相关标签:<table>、<tbody>、<thead>、<tfoot>、<tr>、<caption>
- <form>与<option>
行内元素
- 文本标签:<br>、<em>、<strong>、<sup>、<del>、<button>
行内块元素
- 图片:<img>
- 单元格:<td>、<th>
- 表单控件:<input>、<textarea>、<select>、<buttom>
- 框架标签:<iframe>
修改元素显示模式
通过CSS中的display属性可以修改元素的默认显示模式;
| 值 | 描述 |
|---|---|
none | 元素被隐藏 |
block | 元素将作为块级元素显示 |
incline | 作为内敛元素显示 |
incline-block | 作为行内元素显示 |
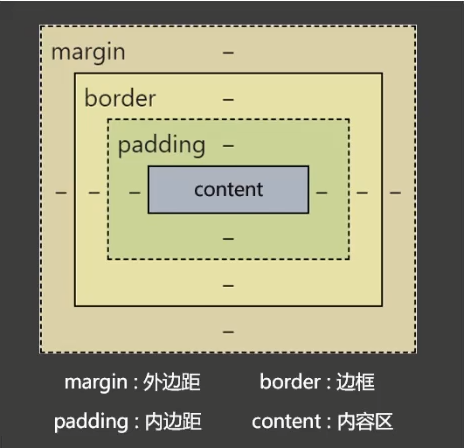
盒子模型的组成
CSS会把所有的HTML元素都看成一个盒子,所有的样式也是基于这个盒子的
- margin(外边距):盒子与外界的距离
- border(边框):盒子的边框
- padding(内边距):紧贴内容的不白区域
- content(内容):元素中的文本或后代元素都是他的内容
图示:

盒子的大小=content + 左右padding + 左右border
盒子内容区
| CSS属性名 | 功能 |
|---|---|
| width | 宽度 |
| max-width | 最大宽度 |
| min-width | 最小宽度 |
| height | 高度 |
| max-height | 最大高度 |
| min-height | 最小高度 |
盒子内边距
| CSS属性 | 功能 |
|---|---|
padding-top | 上 |
padding-right | 右 |
padding-bottom | 下 |
padding-left | 左 |
padding | 复合属性 |
padding复合属性的使用规则
padding:10px四个方向内边距都是10pxpadding:10px 20px上10px,左右20pxpadding:10px 20px 30px(上、左右、下)padding:10px 20px 30px 40px(上、右、下、左)
盒子边框
| CSS属性 | 功能 | 属性值 |
|---|---|---|
border-style | 边框线风格 复合了四个方向的边框风格 | solid:实线dahed:虚线double:双实线 |
border-width | 边框线宽度 复合了四个方向的边框宽度 | 长度默认为3px |
border-color | 边框颜色 复合了四个方向的边框颜色 | 默认为黑色 |
border | 复合属性 | 没有顺序和数量的要求 |
border-leftborder-left-styleborder-left-widthborder-left-colorborder-rightborder-right-styleborder-right-widthborder-right-colorborder-topborder-top-styleborder-top-widthborder-top-colorborder-bottomborder-bottom-styleborder-bottom-widthborder-bottom-color | 分别设置各个方向的边框 | 同上 |
盒子外边距
| CSS属性名 | 功能 |
|---|---|
margin-left | 左外边距 |
margin-right | 右外边距 |
margin-top | 上外边距 |
margin-bottom | 底外边距 |
margin | 复合属性,可以写1~4个值 |
注意事项
- 子元素的
margin,是参考父元素的content计算的。- 上
margin、左margin:影响自己的位置;下margin、右margin:影响后面兄弟元素的位置- 块级元素、行内元素,局可以完美的设置四个方向的
margin;当行内元素,左右margin可以完美设置,上下margin设置无效margin的值也可以是auto,如果给一个块级元素设置左右margin都为auto,该块级元素会在父元素中水平居中。margin的值可以是负值。
margin塌陷问题
什么是
margin塌陷?第一个子元素的上
margin会作用在父元素上,最后一个元素的下margin会作用在父元素上解决
margin塌陷?- 方案一:给父元素设置不为0的padding
- 方案二:给父元素设置宽度不为0 的border
- 方案三:给父元素设置CSS样式
overflow:hidden
margin合并问题
什么是
margin合并:上面兄弟元素的下外边框和下面兄弟元素的上外边框会合并,去一个最大的值,而不是相加
解决:
- 无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了
浮动
简介
在最初,浮动用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一
元素浮动后的特点
- 脱离文档流。
- 不管浮动前是什么元素,浮动后: 默认宽与高都是被内容撑开 (尽可小),而且可以设置宽高
- 不会独占一行,可以与其他元素共用一行。
- 不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin和 padding。
- 不会似行内块一样被当做文本处理 (没有行内块的空白问题)
