从零开始搭建个人博客
从零开始搭建个人博客
我为什么要搭建个人博客?
- 记录美好生活;
- 提升自己的技术水平;
- 空闲时间娱乐;
注册GitHub
首先进入GitHub官网
点击Sign up

输入你要注册的邮箱、密码

Create account

- 依次按照github的提示来做,之后就省略,不难。
Git安装步骤
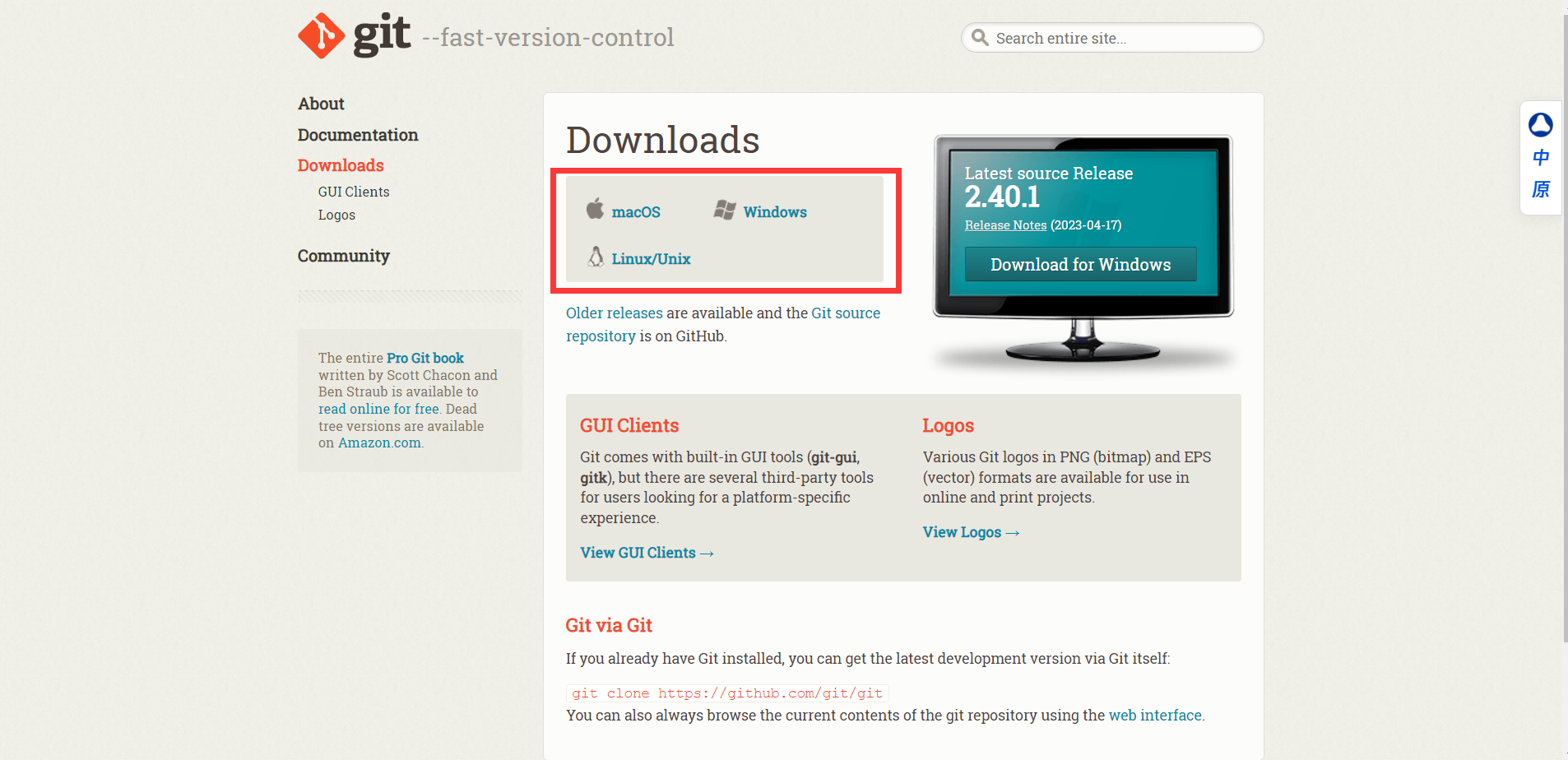
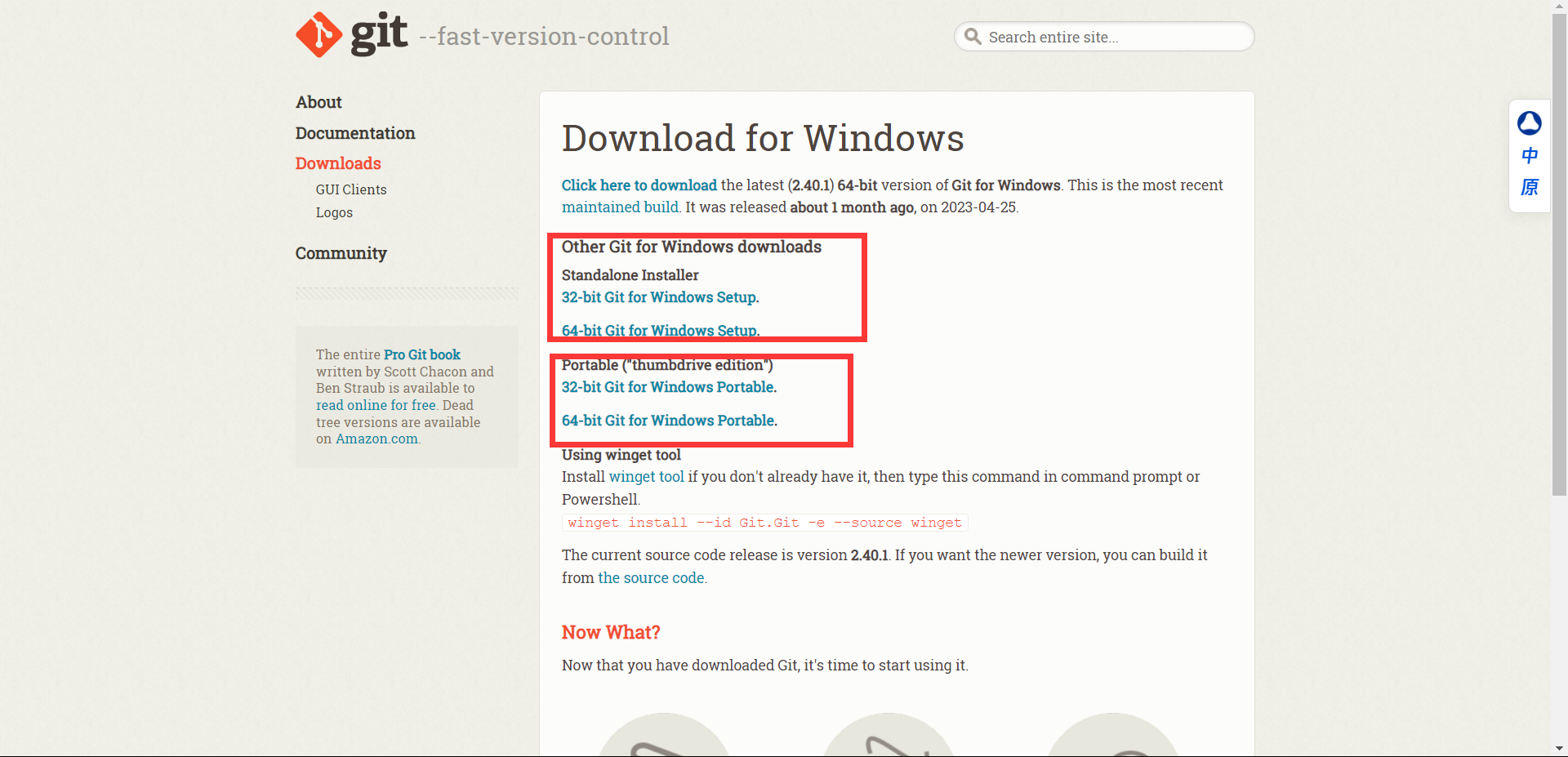
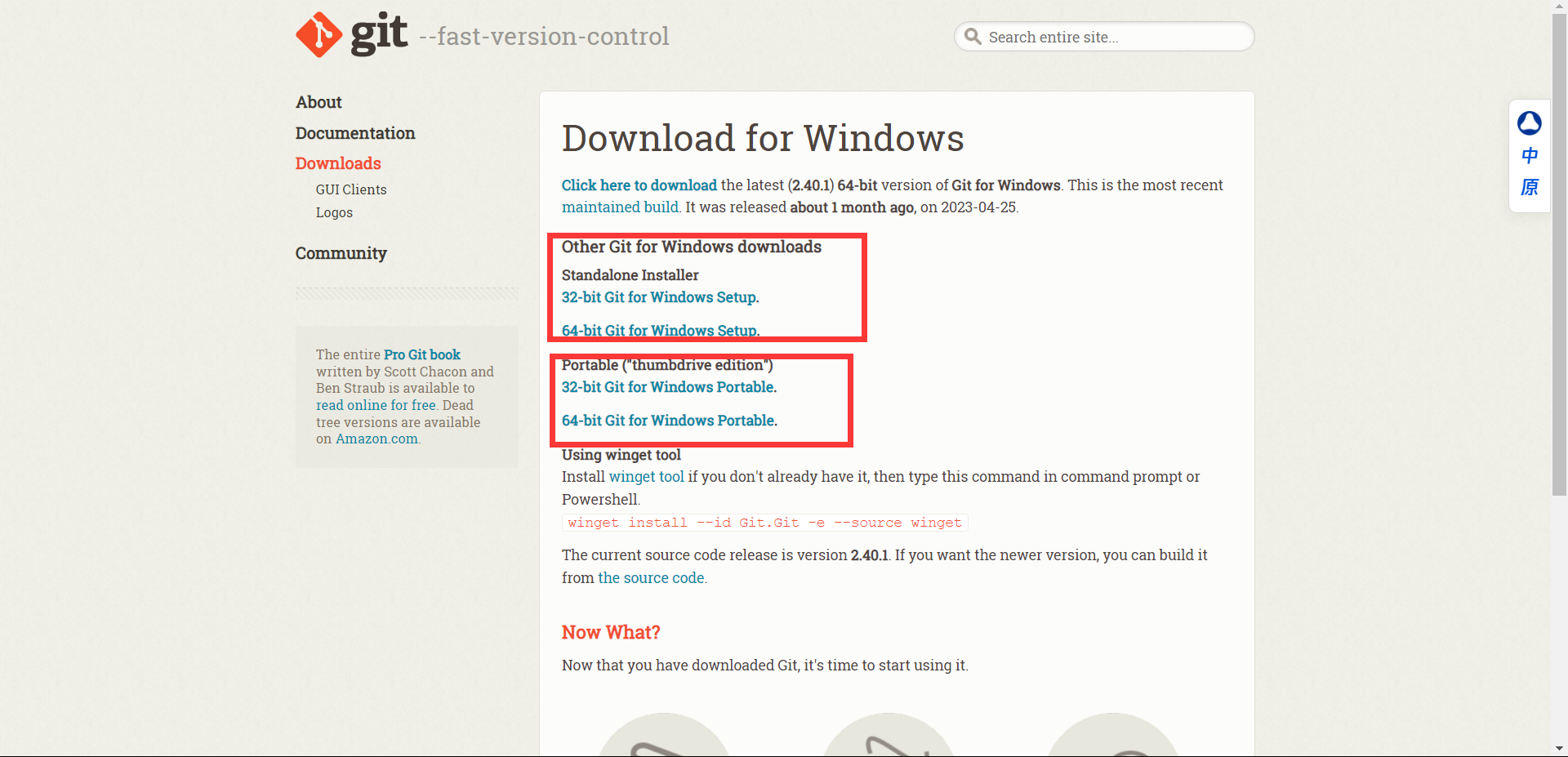
进入Git官网,想、点击Downloads

选择自己的系统

选择自己的适合的版本

( 国内下载的速度慢,有时候还会下载失败,我这里提供Git-2.40.1-64-bit的安装包 )
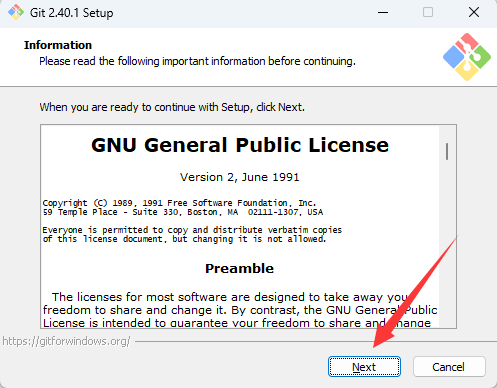
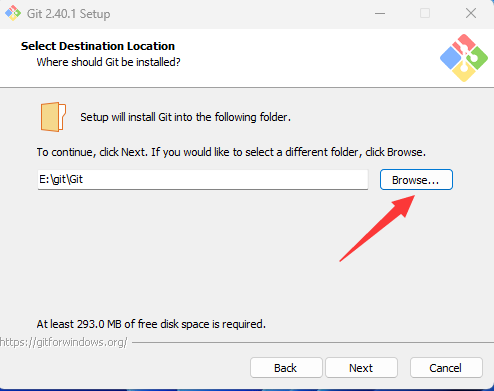
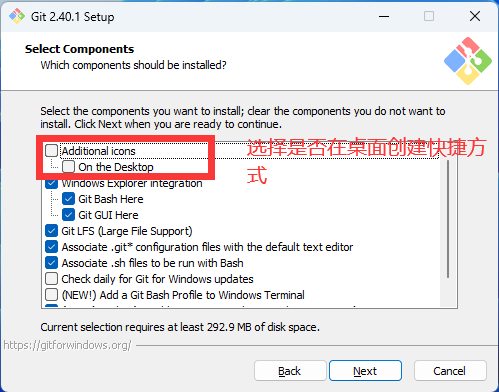
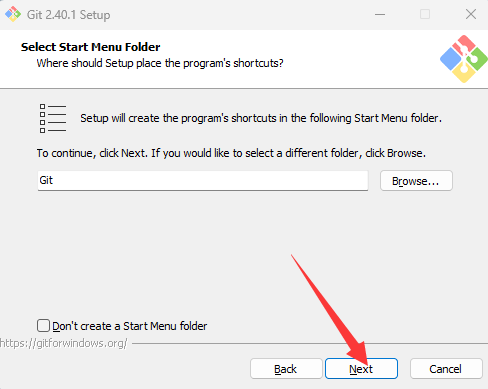
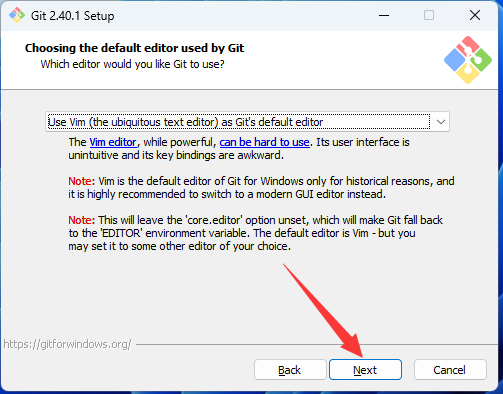
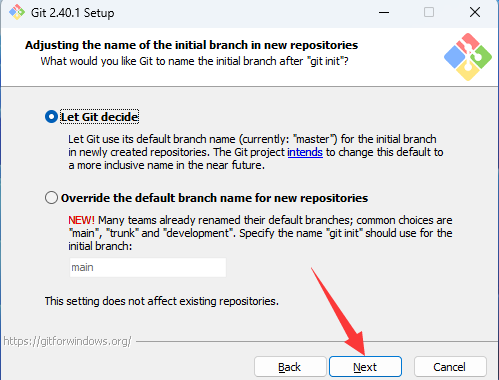
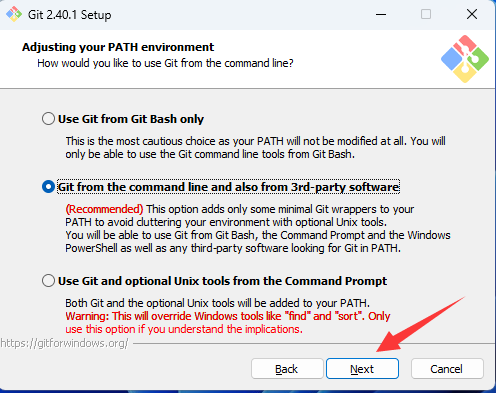
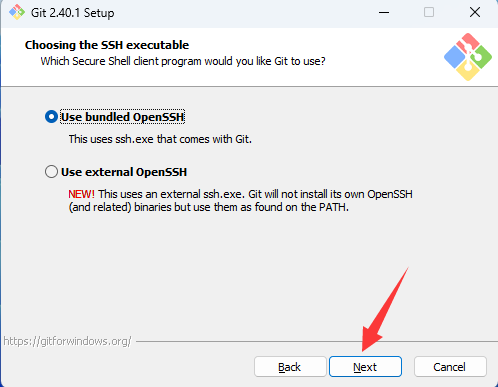
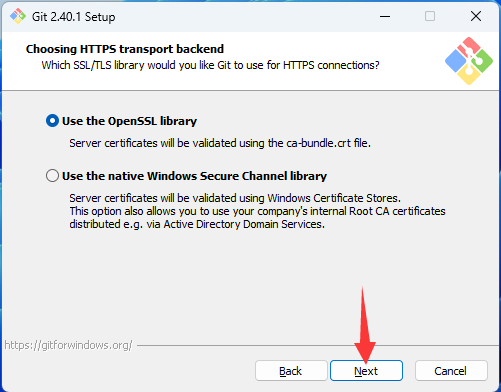
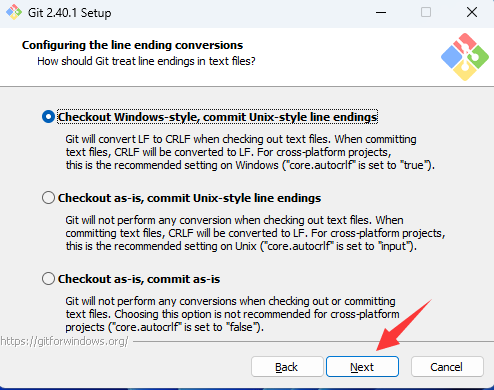
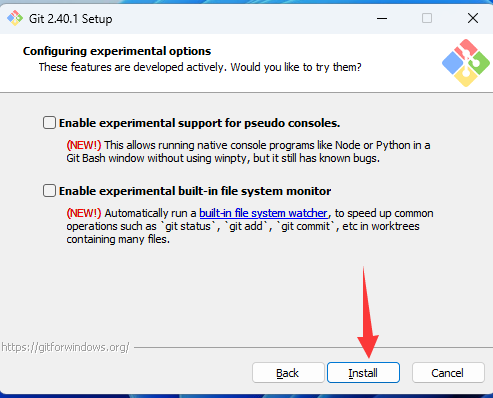
下载完成打开















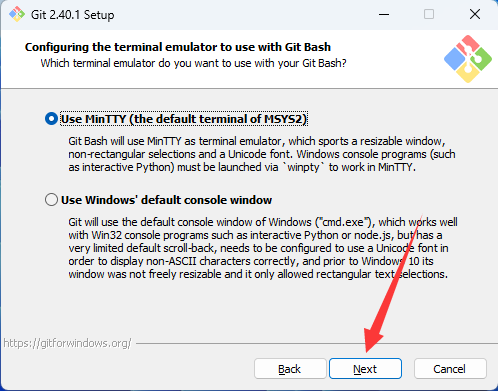
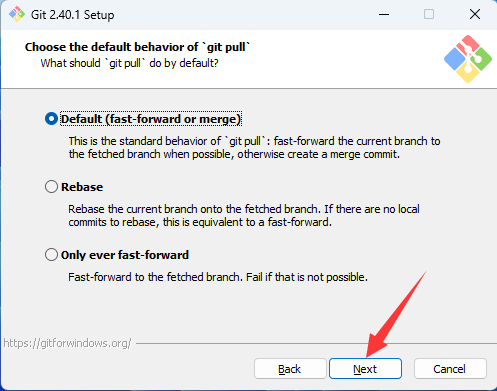
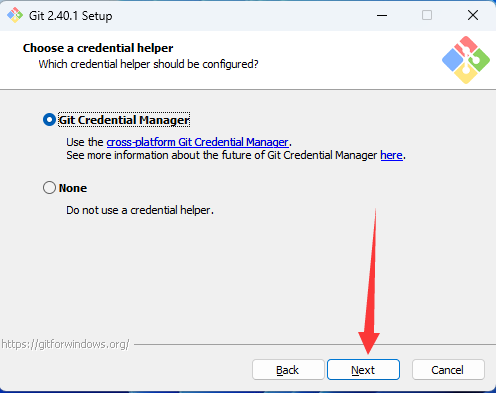
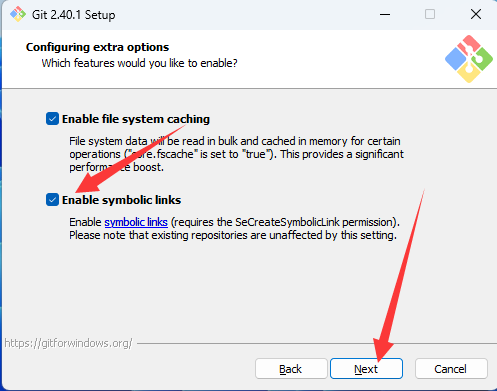
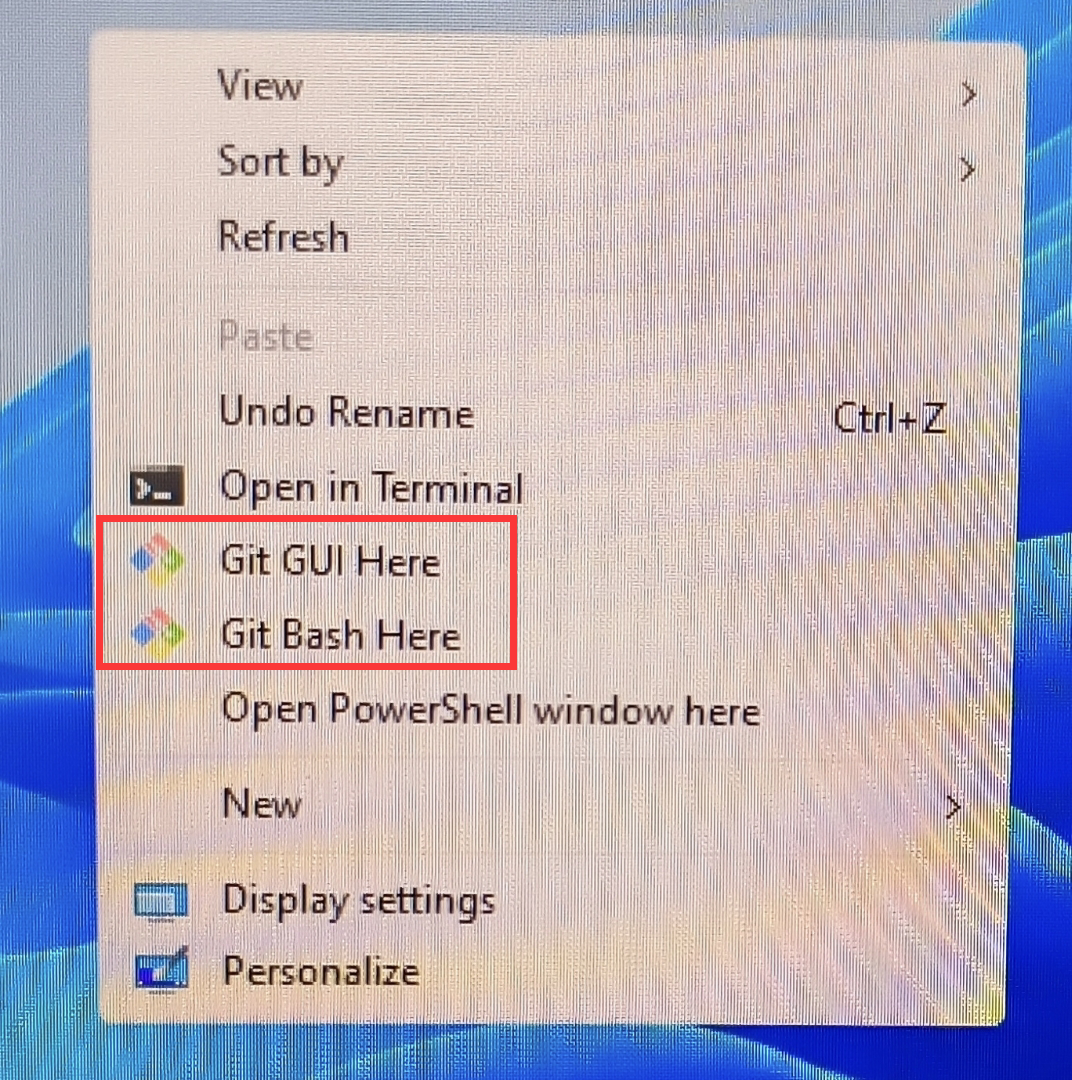
鼠标左击出现这种情况就可以了

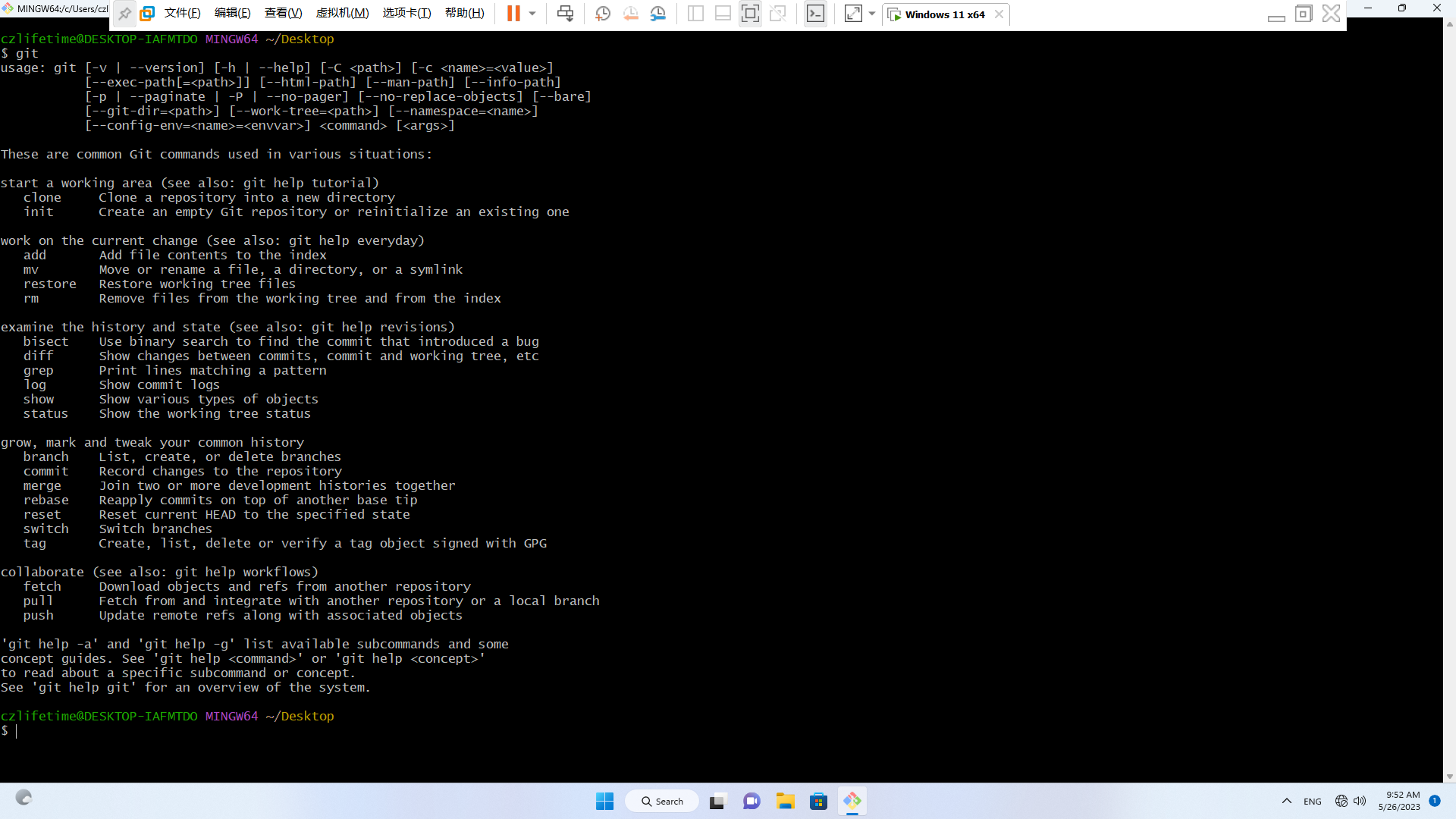
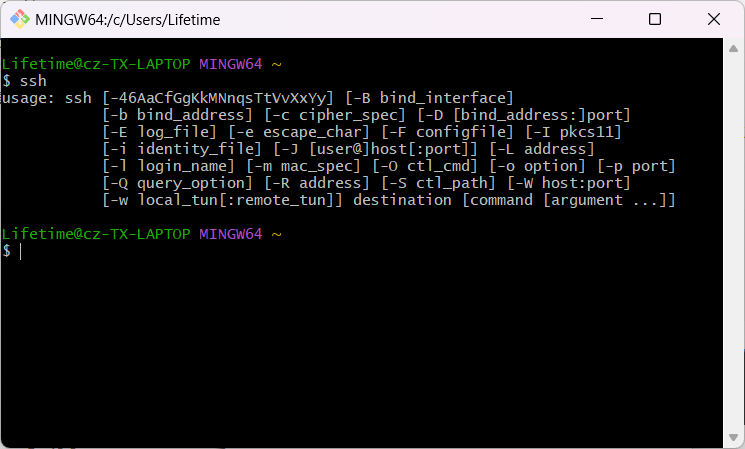
打开Git Bash,输入git出现这种情况就可以了

绑定GitHub并提交文件
打开Git bash 输入ssh,查看本机是否安装SSH

输入
ssh-keygen -t rsa,指定生成秘钥,接着再点击四次回车键,生成两个文件,分别为id_rsa,id_rsa.pub,按照指定的文件位置打开id_rsa.pub,复制下来
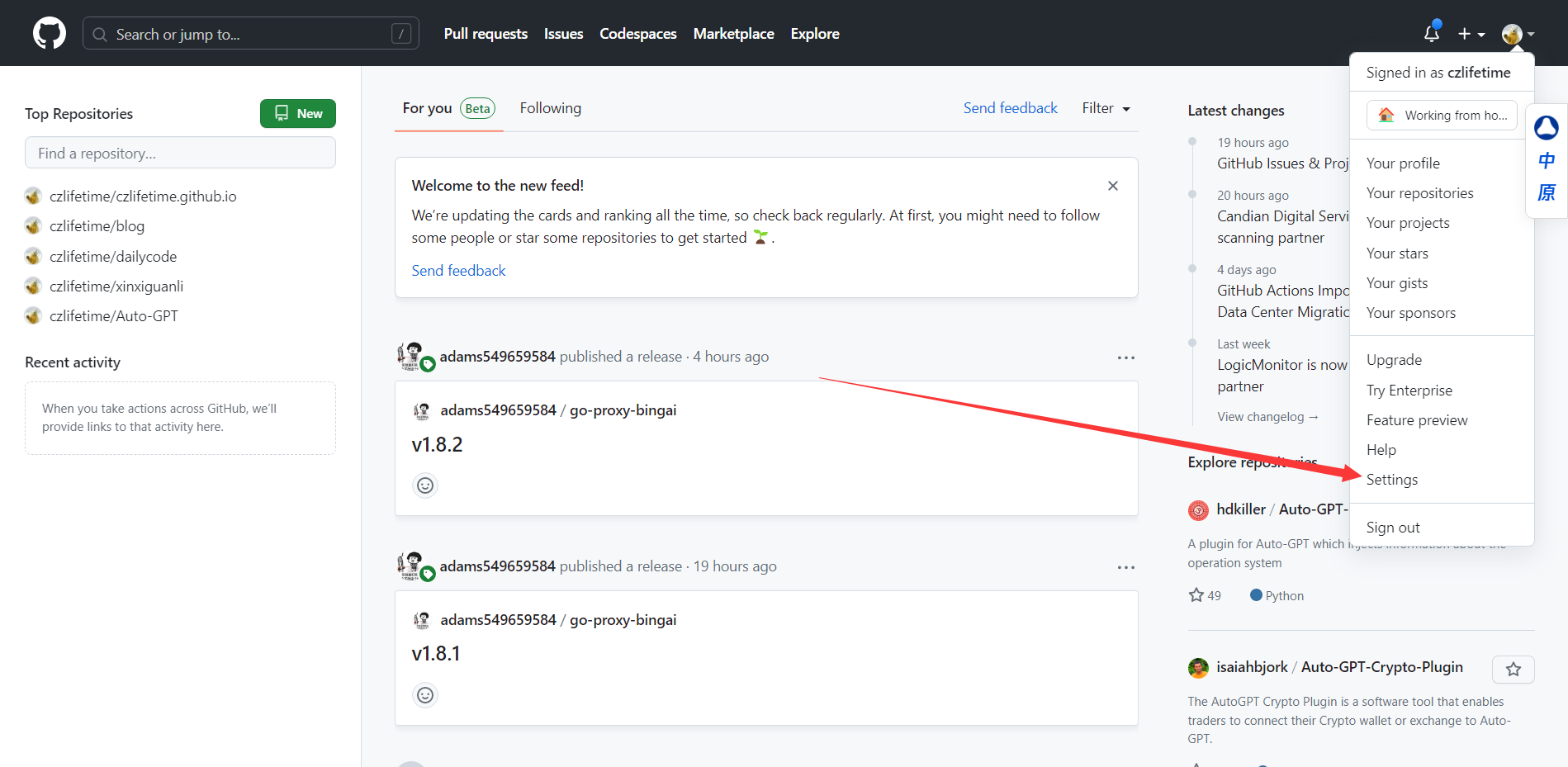
打开github,在settings中
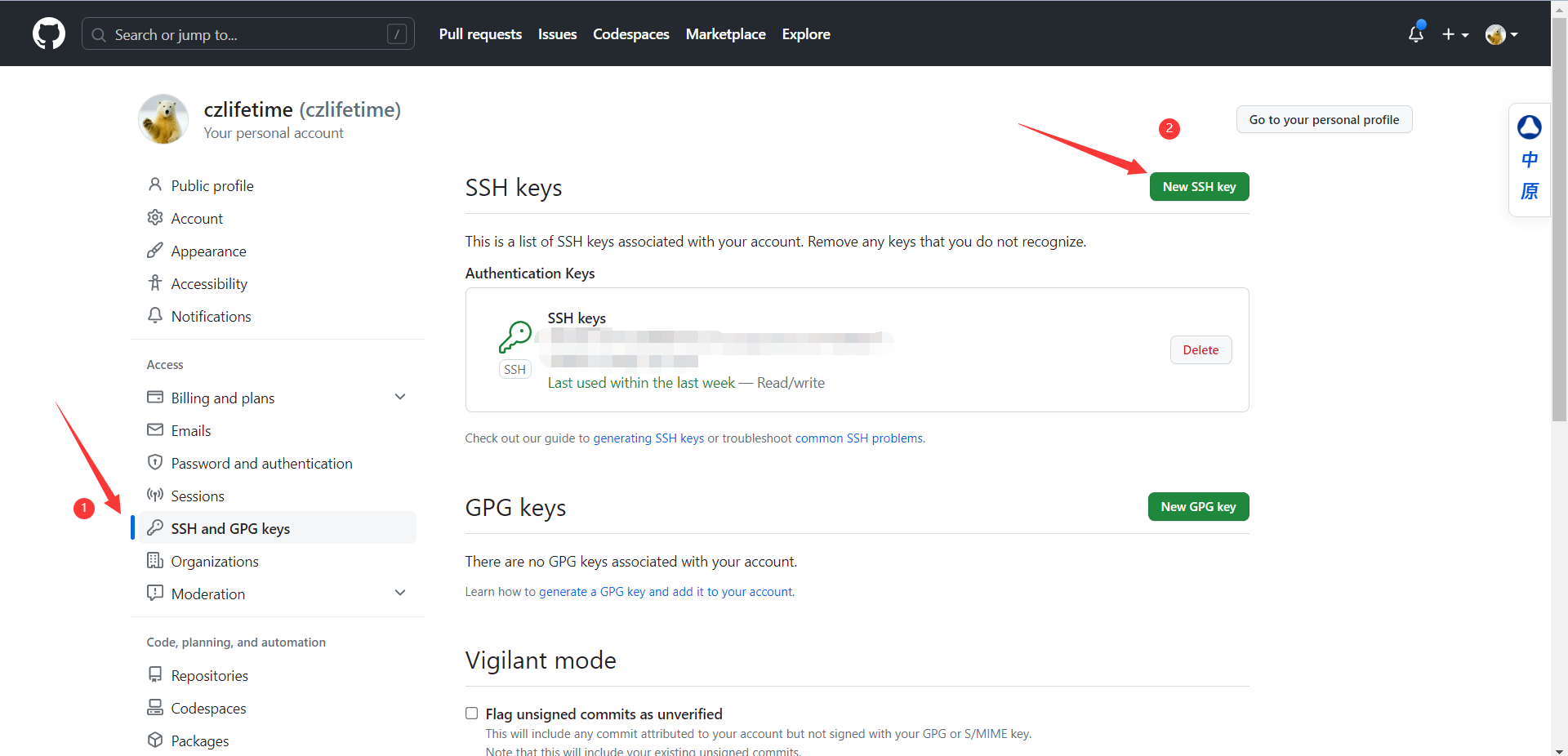
SSH and GPG keys中添加秘钥,名称加不加都行

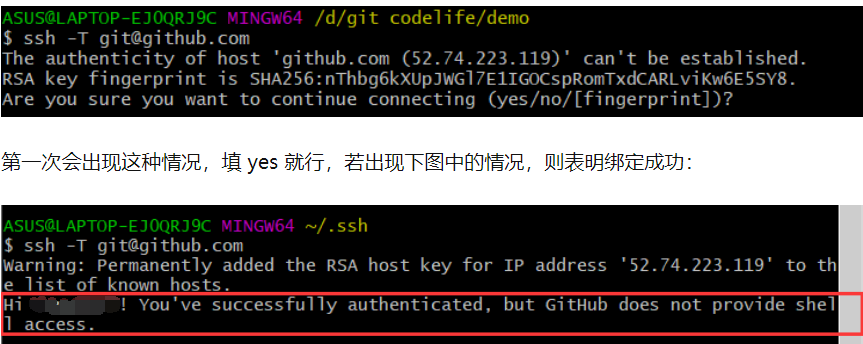
验证是否成功,在Git Bash中输入
ssh -T github@github.com进行验证
安装node.js和Hexo
安装node.js及环境变量适配
大家可以看这篇文章,内容相当的详细
安装Hexo
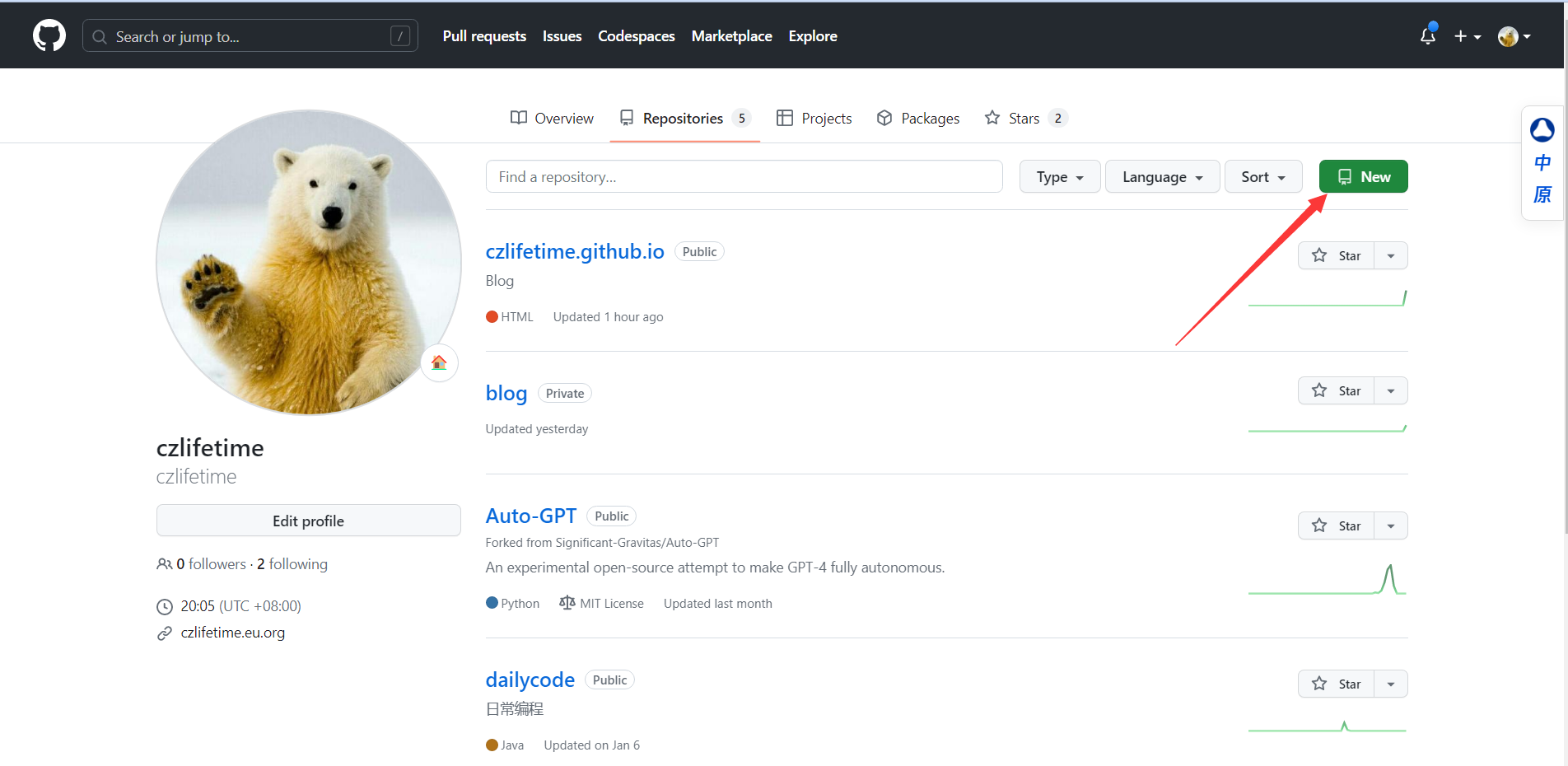
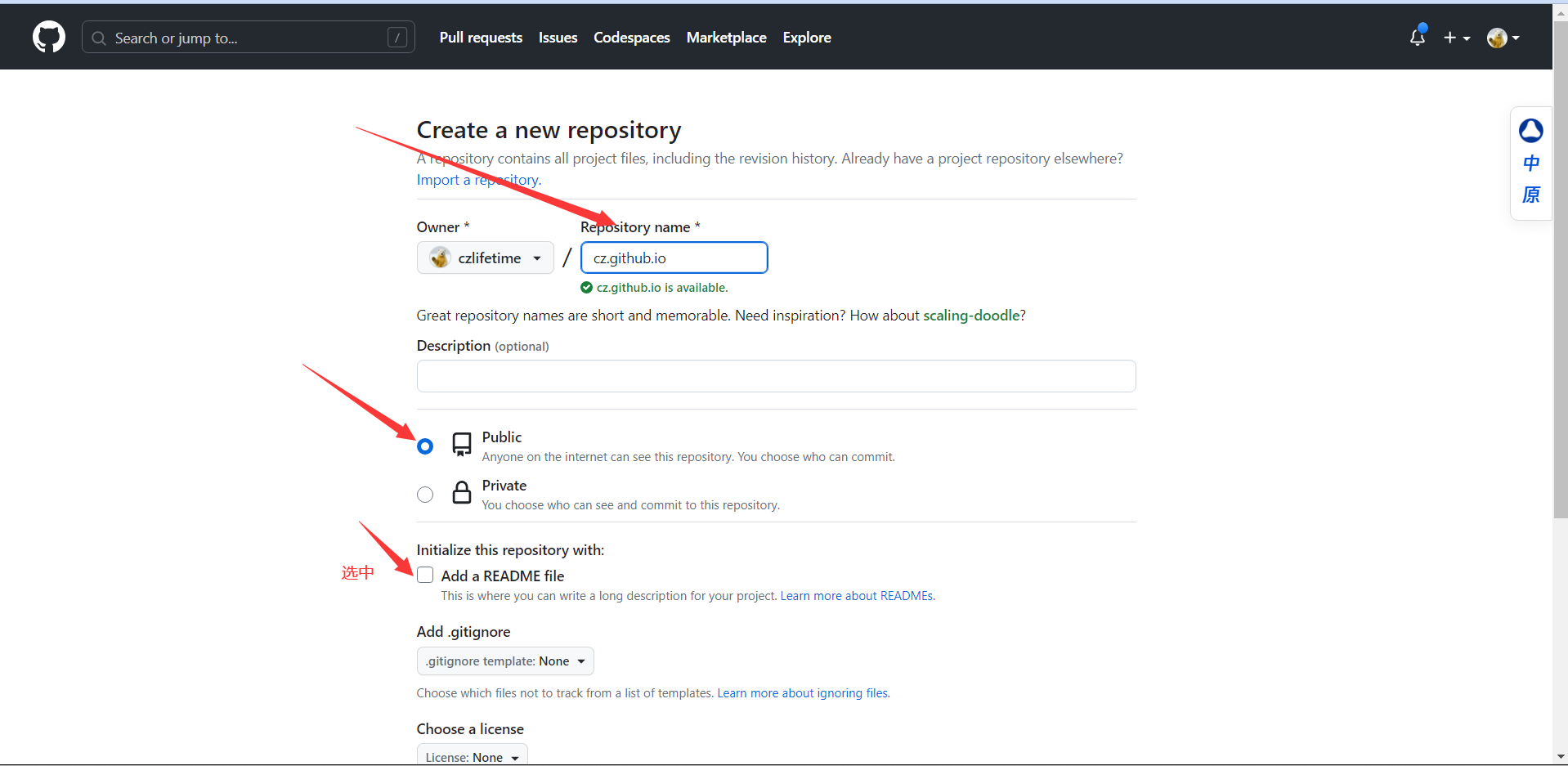
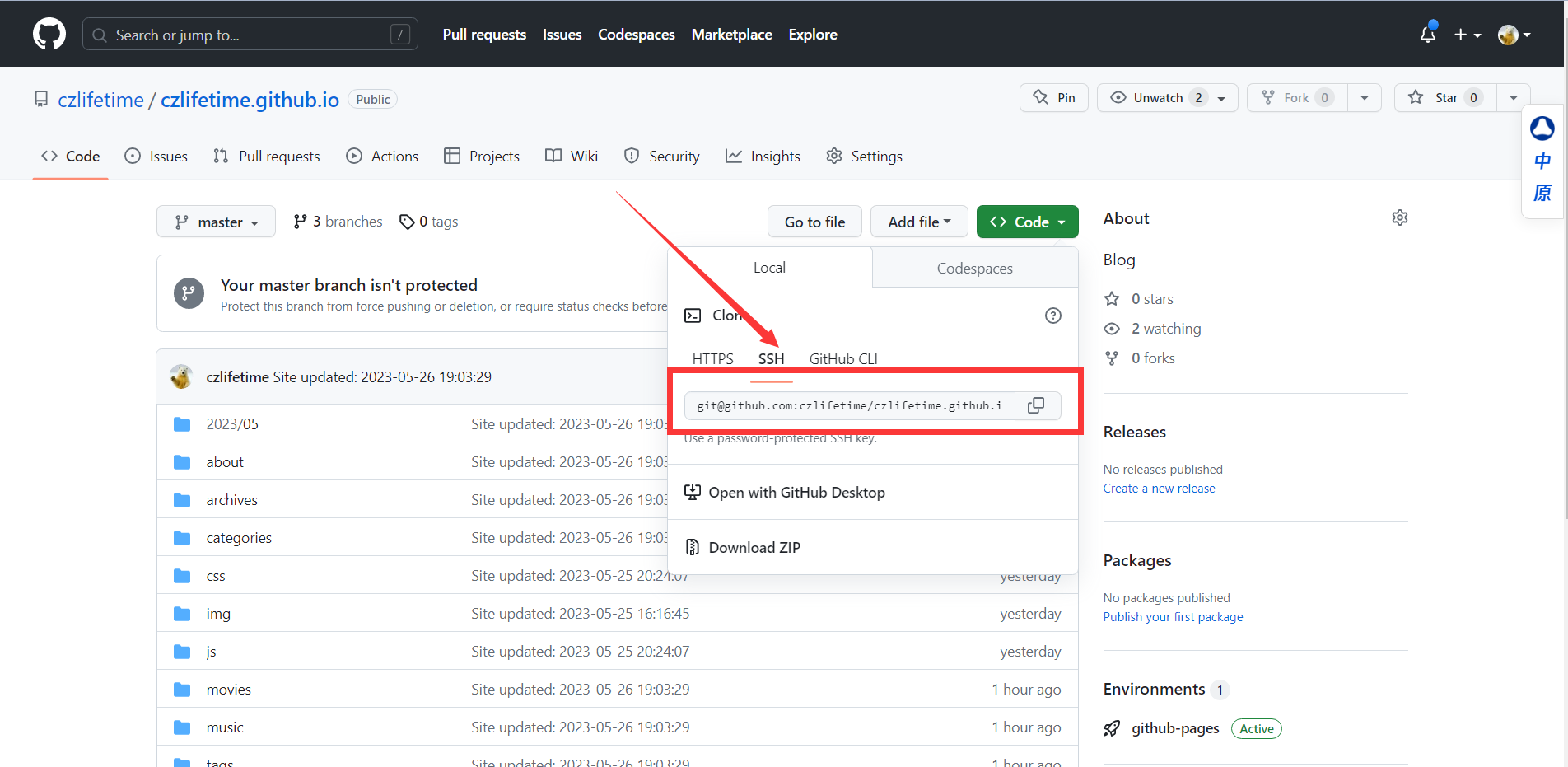
在github中新建一个仓库

仓库名为
用户名+github.io
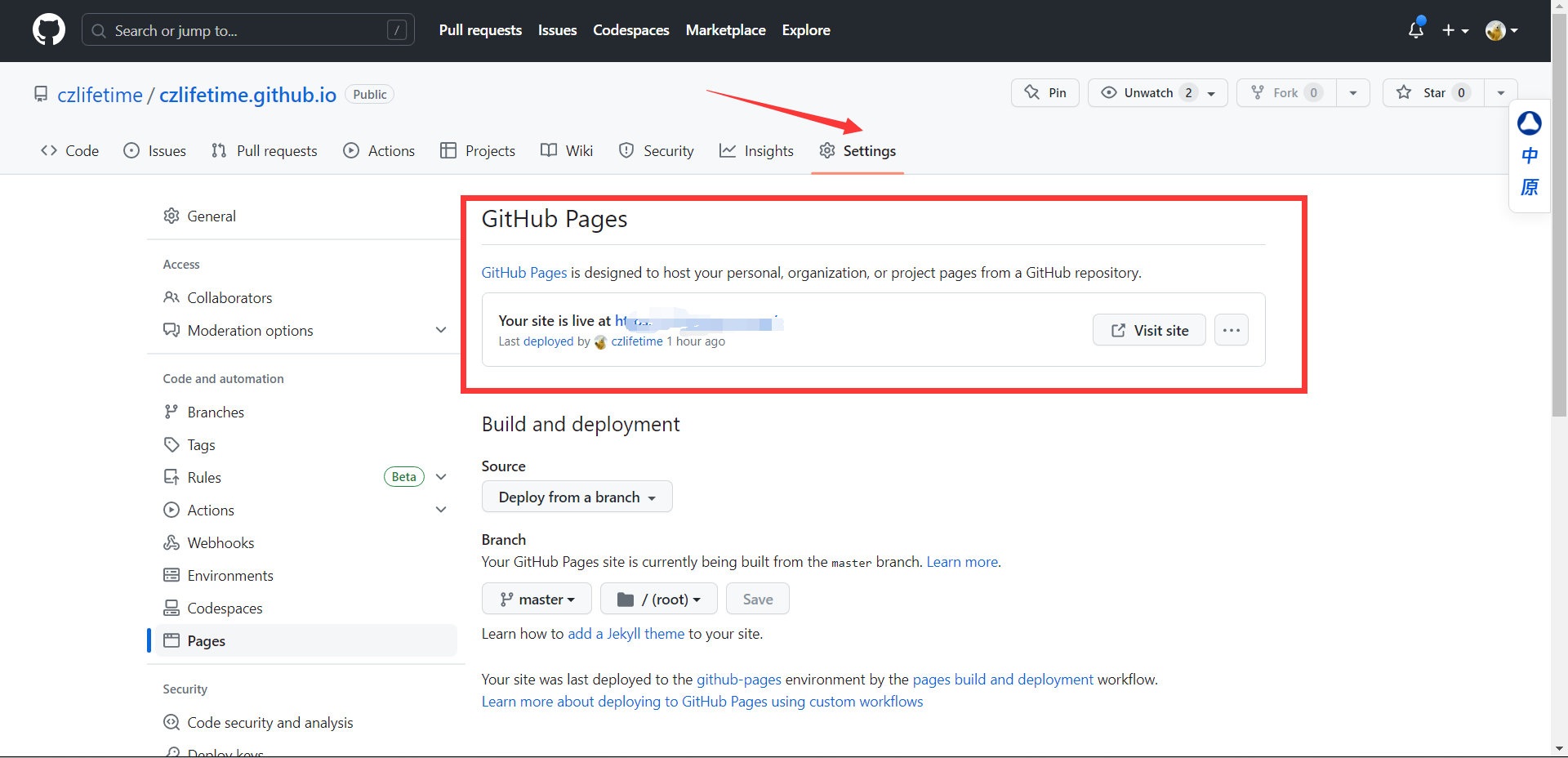
点击到仓库的settings,出现这种情况就可以了

安装Hexo:在任意一个盘符下面新建一个
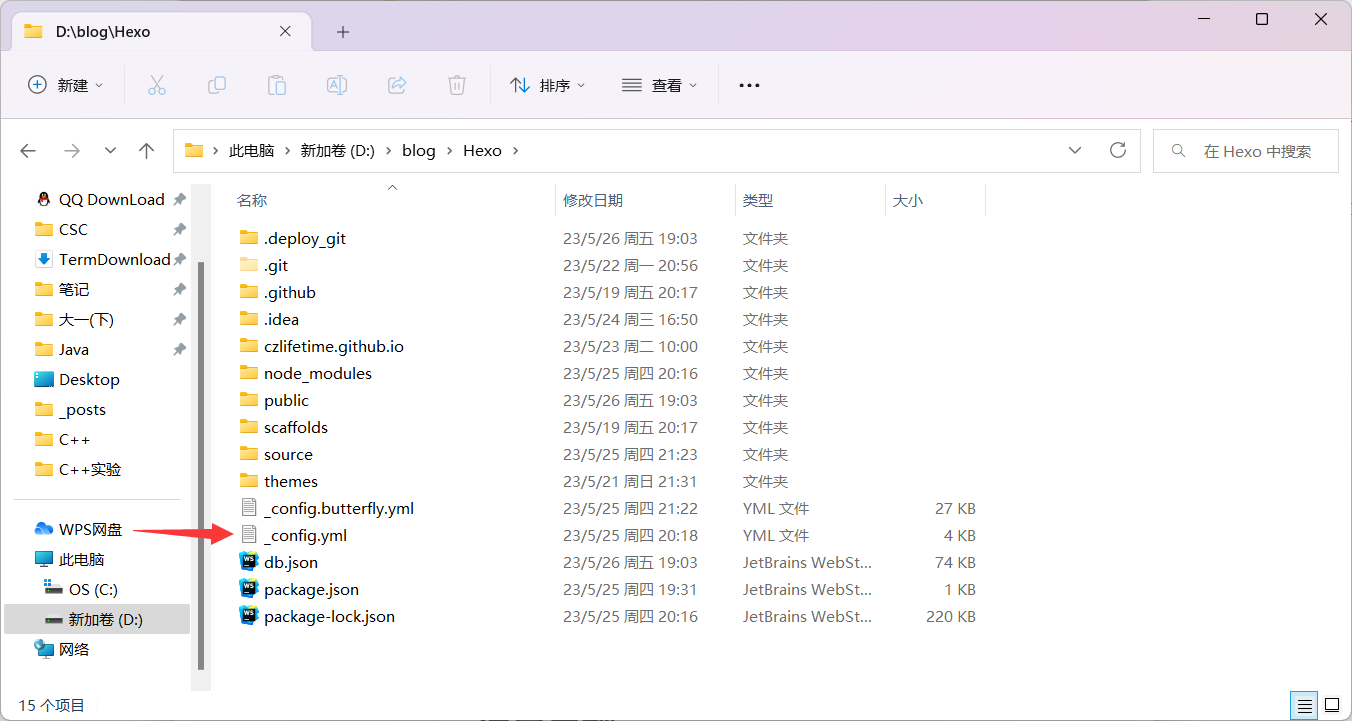
Blog文件夹打开文件夹,使用git Bash 的管理员身份运行,输入npm install -g hexo-cli,安装完成之后,在使用hexo init命令初始化一下,输入hexo g静态部署,输入hexo s可以本地预览,在浏览器中输入localhost:4000,就可以本地预览网页了将Hexo部署到GitHub中:打开Blog文件夹,打开
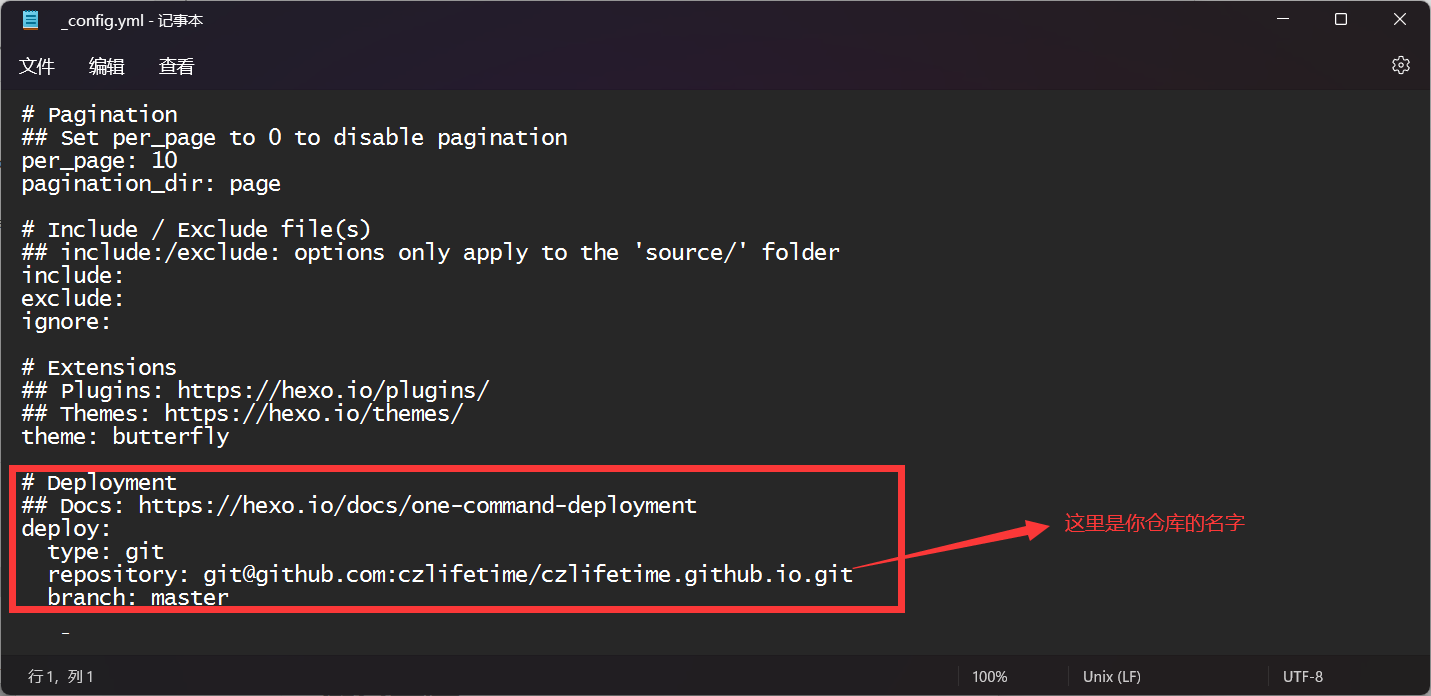
_config.yml文件,滑到文件的最下方,修改


然后回到
Blog文件夹中,打开Git Bash,安装Git部署插件,输入命令:npm install hexo-deployer-git --save再输入以下的指令:
hexo clean #清除缓存文件db.json和已生成的静态文件public hexo g #生成网站静态文件到默认设置的 public 文件夹(hexo generate的缩写) hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)在浏览器中输入
你的用户名+github.io就可以访问网站了
解析域名
域名绝大部分是付费的,但是也有免费的,比如我的这个czlifetime.eu.org,具体的申请教程在这
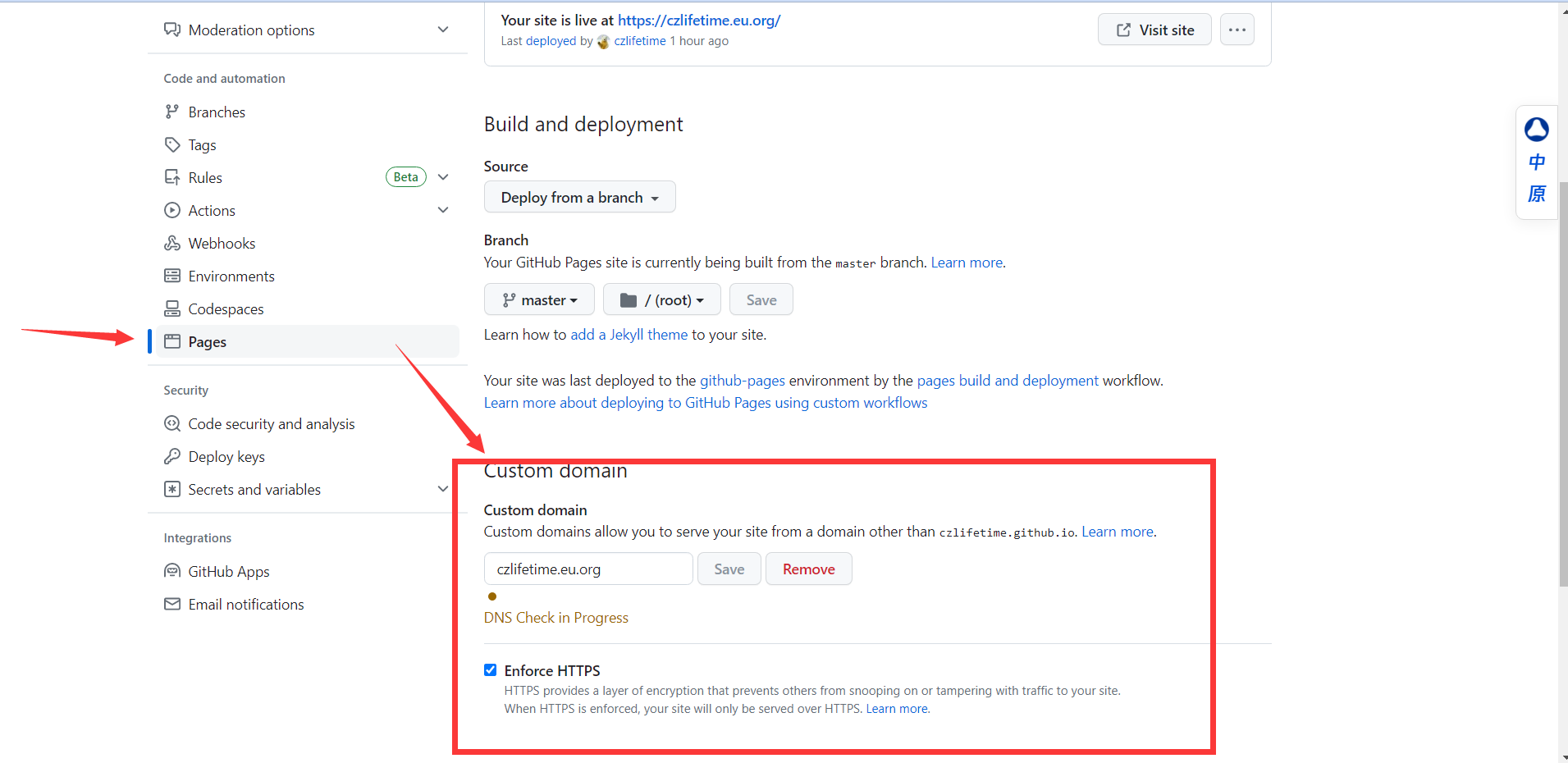
得到域名后,在阿里云、腾讯云、华为云等可以解析,添加记录:A @ 185.199.108.153 和 A @ 185.199.109.153 和 A @ 185.199.110.153 和 A @ 185.199.111.153,任意选一个或两个就可以了
打开Blog文件夹里的source文件夹,添加CNAME文件,可以先创建一个CNAME.txt文件,打开后写上你的域名,不要加www否则每次访问都必须加www,但如果不带有www,以后访问的时候带不带www都可以访问,保存后记得要重命名,将.txt删除
第三步回到Blog 文件夹,右键打开Git Bash,依次输入下面三条命令:
hexo clean #清除缓存文件db.json和已生成的静态文件public hexo g #生成网站静态文件到默认设置的 public 文件夹(hexo generate的缩写) hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)打开GitHub,看看CNAME文件是否已经在你的项目中,如果没有,可以在github的仓库中添加,最后github中也要把你的域名写进去

设置主题
推荐
hexo有很多种主题,我推荐8种主题
- Butterfly
- ICARUS
- Fluid
- Volantis
- Snippet
- Hacker
- GitHub地址:https://github.com/CodeDaraW/Hacker
- 在线演示:blog.daraw.cn/
- 3-hexo
- GitHub地址:https://github.com/yelog/hexo-theme-3-hexo
- 在线演示:yelog.org
- Cactus
配置
点开GitHub的地址,详细的配置就在首页的md文件中,这里不过多赘述
